Honest function inputs
Let's talk about function inputs. Look at this Javascript function. What do you think it does?
const signUp = (attrs) => {
const user = saveUser(attrs)
welcomeUser(user)
}There are questions you might ask: How's the user saved? In the database? How's the user welcome? Do we send the email? Or do we, instead, send events to message queues?
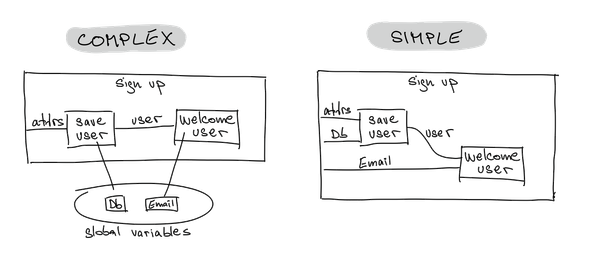
Figuring out answers like this takes time. Sometimes surprisingly long. But it doesn't have to be. When writing code, we can help each other out: search for all global variables buried in the depths of nested functions and bring the variables up to the daylight for the reader to see.
const signUp = (Db, Email, attrs) => () => {
const user = saveUser(Db, attrs)
welcomeUser(Email, user)
}Now you made the function honest. All input is explicitly declared and served on a silver platter to the reader. And you made the codebase simpler. No more are the inputs scattered around, intertwined with different locations. Inputs now stand together in a single location, consistent. You also paved the way to simpler testing: no need for technical trickery and mocks of implementation details. All in all, the codebase is now easier to sustain.

To dive deeper into function inputs, checkout Pure Happiness with Pure Functions in Professor Frisby's Mostly Adequate Guide to Functional Programming.
- ← Previous post: Coding and writing are alike
- → Next post: To buy or to build?
This blog is written by Marcel Krcah, an independent consultant for product-oriented software engineering. If you like what you read, sign up for my newsletter